'개발/환경'에 해당되는 글 5건
- 2020.02.14 Settings Sync (VS Code - Extensions) 1
- 2020.02.13 Visual Studio Code (VS Code) - 개발 tool
- 2015.04.23 이클립스에서 Visual SVN 사용법
- 2015.04.22 visualSVN 서버 설치 및 설정
- 2014.10.08 이클립스 설치부터 spring 프로젝트 생성까지 메뉴얼을 잘 정리 해 놓은 블로그
Settings Sync
VS Code 의 환경셋팅을 공유 할 수 있는 확장팩
https://teamsmiley.github.io/2018/06/02/vs-code-sync/
VS Code Settings Sync
VS Code Settings Sync를 이용하여 여러개 컴퓨터에서 동기화 해보자. install setting sync ctrl + shift + P enter type install extension enter search Settings Sync click install 또는 아래 링크에서 인스톨을 누르면된다. https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync 설치
teamsmiley.github.io
'개발 > 환경' 카테고리의 다른 글
| Visual Studio Code (VS Code) - 개발 tool (0) | 2020.02.13 |
|---|---|
| 이클립스에서 Visual SVN 사용법 (0) | 2015.04.23 |
| visualSVN 서버 설치 및 설정 (0) | 2015.04.22 |
| 이클립스 설치부터 spring 프로젝트 생성까지 메뉴얼을 잘 정리 해 놓은 블로그 (0) | 2014.10.08 |
vuejs를 써야 해서 VS Code를 설치하고 환경 세팅을 해 보았다.
VS Code 설치 및 git 연동 과정
1. VS Code 설치 (다운로드 및 설치)
2. git 연동 (git 연동)
3. git clone (git 소스 다운로드)
Git 저장소와 VS code 연동하기 (with VS Team Services (VSTS))
이것은 git을 한 번도 사용해 본 적 없고 Visual studio Code(이하 vscode)도 깐 지 얼마 안된 개발자가 직접 여기저기 찾은 거 짜집기하면서 하나하나 진행해가며 쓴 내용이다 비슷한 처지의 분들께 도움되길 빈..
alfenmage.tistory.com
npm (node package manager) 세팅 과정
1. npm 환경 세팅
2. npm install
3. npm run dev
자세한 내용은 다음에 업데이트.
'개발 > 환경' 카테고리의 다른 글
| Settings Sync (VS Code - Extensions) (1) | 2020.02.14 |
|---|---|
| 이클립스에서 Visual SVN 사용법 (0) | 2015.04.23 |
| visualSVN 서버 설치 및 설정 (0) | 2015.04.22 |
| 이클립스 설치부터 spring 프로젝트 생성까지 메뉴얼을 잘 정리 해 놓은 블로그 (0) | 2014.10.08 |
이 포스팅은 100% 펌글임
출처 : http://egloos.zum.com/taeins/v/10716555
1. Visual SVN을 다운 받습니다.
http://www.visualsvn.com/server/download/
2. 컴퓨터에 설치하고 모든설정을 합니다.
Repositories Root(설정 중요) :
->이유 SVN을 이용하여 파일을 업로드 하고 다운로드 할때 다시 받기위해서는 Repositories Root 에서 받아 오기 때문입니다.
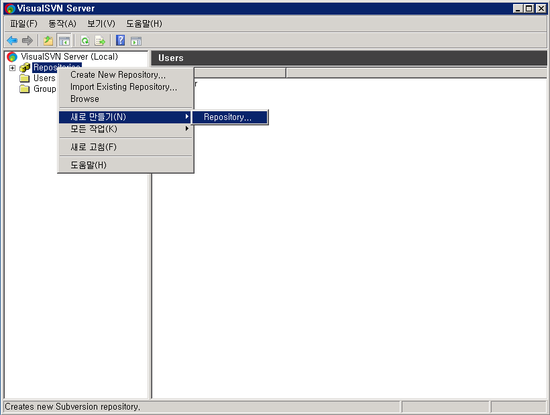
Repositories에서 오른쪽 마우스 클릭 -> Create New Repository 선택
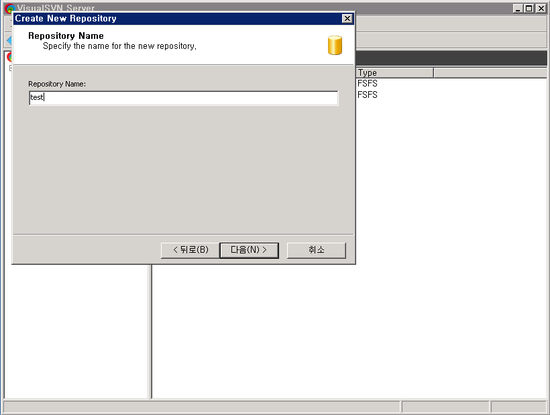
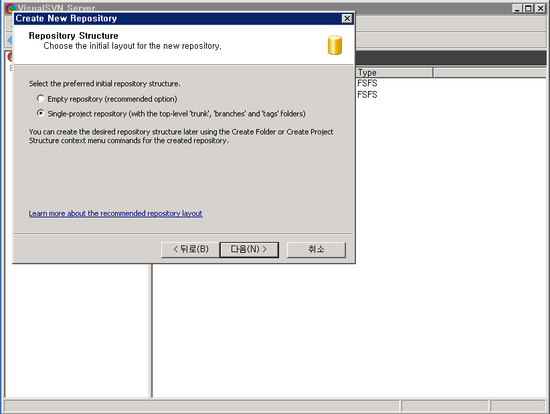
4. Repository Name을 정합니다. ( 아래에 Create Default Structure는 기호에 따라 선택합니다. 개인적으로 저는 사용하지 않습니다. 팀프로젝트에서 필요 할지 모르나 저의 경우 혼자서 코딩할때 버전 별로 관리를 해야 해서 Create Default Structure는 설정 하지 안습니다.)
Repositort Name을 정하면 아래와 같이 URL이 다음과 같이 정해집니다. (http://user-PC/SVN/iuboard) SVN이 설치된 컴퓨터의 IP가 고정 IP라면 외부에서( http://xxx.xxx.xxx.xxx:포트번호/SVN/iuboard)로 접근이 가능합니다. 다른 컴퓨터에서 SVN에 저장된 파일을 가저올수 있습니다.
5. SVN에 생성된 폴더
프로젝트를 클릭해서 오른쪽 마우스 클릭 -> Team -> Share Project 선택
7 . SVN 을 클릭하고 next 버튼을 클릭
8. Create a new repository location을 선택해서 Next를 선택합니다.
9. URL을 SVN에서 만든 폴더의 경로를 넣어 줍니다. 경로를 잘 모를때에는 SVN 프로그램에서 클립보드의 URL을 복사해서 넣어 줍니다.
10. 9번에서 경로가 맞는지 확인하기 위해서 Browese..를 클릭해서 경로가 올바른지 확인합니다.
경로가 올바르다면
10. 아이디랑 비번을 주고 OK 버튼을 누릅니다. (아이디랑 비번은 설치된 SVM 프로그램에서 설정 합니다.)
---------------------------------------------------------------------------------------------------------------------
이클립스에서 매핑 작업
워크 스페이스에서 프로젝트를 선택하여 오른쪽 마우스 클릭
Team -> Share Project -> SVN -> Next -> Share Progect Wizard 에서 Create a new repository location 선택
-> Next 버튼 클릭 -> Enter Repository Location lnfomation 에서 URL을 추가 (9번에서 했던 경로)-> Next 하면 끝
11. 이클립스에서 프로젝트랑 연동하면 끝
'개발 > 환경' 카테고리의 다른 글
| Settings Sync (VS Code - Extensions) (1) | 2020.02.14 |
|---|---|
| Visual Studio Code (VS Code) - 개발 tool (0) | 2020.02.13 |
| visualSVN 서버 설치 및 설정 (0) | 2015.04.22 |
| 이클립스 설치부터 spring 프로젝트 생성까지 메뉴얼을 잘 정리 해 놓은 블로그 (0) | 2014.10.08 |
업무상 필요에 의해 SVN 서버를 설치 및 설정 해봄
설치 과정 (불필요한 과정은 생략함)
1. server 설치 파일을 다운받음
VisualSVN 홈페이지
http://www.visualsvn.com/
내가 받은건 VisualSVN-Server-3.3.1-x64.msi 버전
2. exe 실행해서 간단하게 설치
작업디렉토리와 포트 설정에 유의
SVN 서버 설정 과정
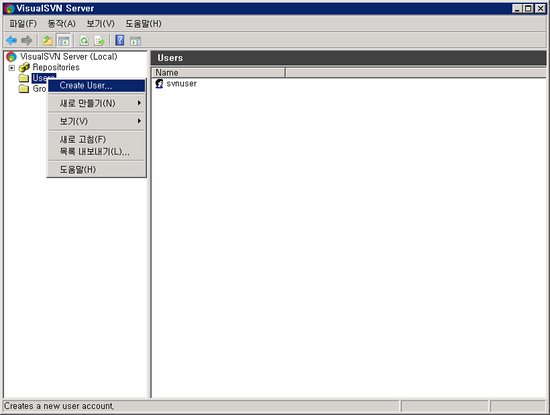
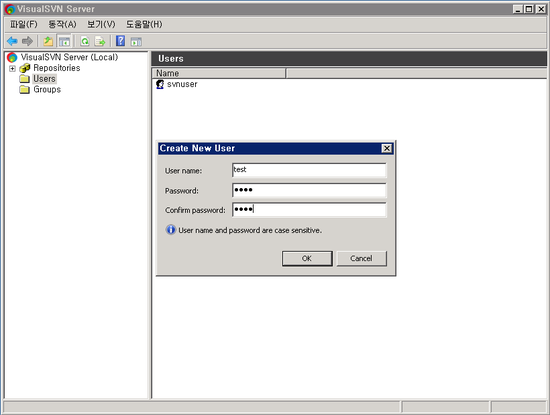
1. user 생성


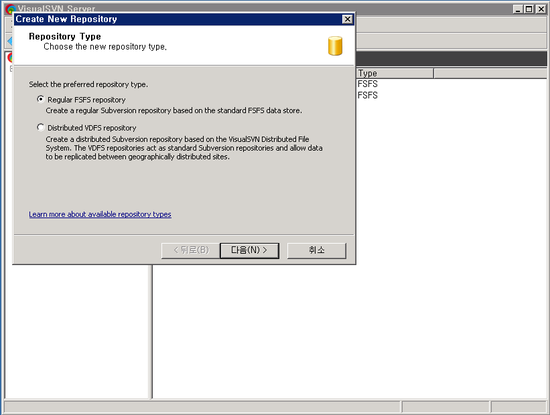
2. Repository 생성




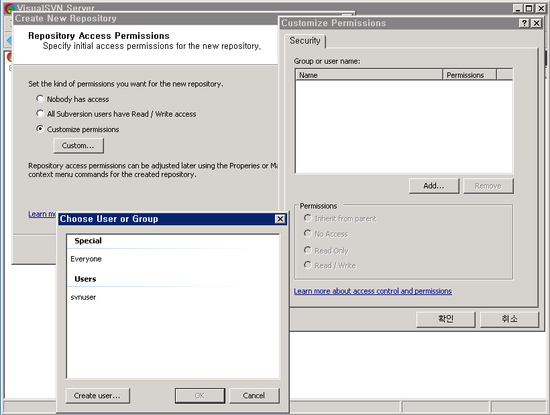
3. 유저 등록 및 권한 설정

4. 생성 정보 확인
Repository Type: FSFS
Repository Name: test
Repository URL: https://내컴퓨터이름/svn/test
Configured repository permissions:
- test (Read / Write)
위의 내용 이 출력되며 URL로 접속시 계정 비번 입력하면 접근 가능
이를
5. 접속 확인 및 로그인
외부에서 접속 할 시 '내컴퓨터이름'을 IP로 바꿔주면 됨
이상!
'개발 > 환경' 카테고리의 다른 글
| Settings Sync (VS Code - Extensions) (1) | 2020.02.14 |
|---|---|
| Visual Studio Code (VS Code) - 개발 tool (0) | 2020.02.13 |
| 이클립스에서 Visual SVN 사용법 (0) | 2015.04.23 |
| 이클립스 설치부터 spring 프로젝트 생성까지 메뉴얼을 잘 정리 해 놓은 블로그 (0) | 2014.10.08 |
'개발 > 환경' 카테고리의 다른 글
| Settings Sync (VS Code - Extensions) (1) | 2020.02.14 |
|---|---|
| Visual Studio Code (VS Code) - 개발 tool (0) | 2020.02.13 |
| 이클립스에서 Visual SVN 사용법 (0) | 2015.04.23 |
| visualSVN 서버 설치 및 설정 (0) | 2015.04.22 |









